Дизайн кнопок в html - Примеры. Стили кнопок CSS HTML

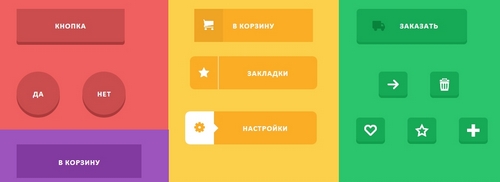
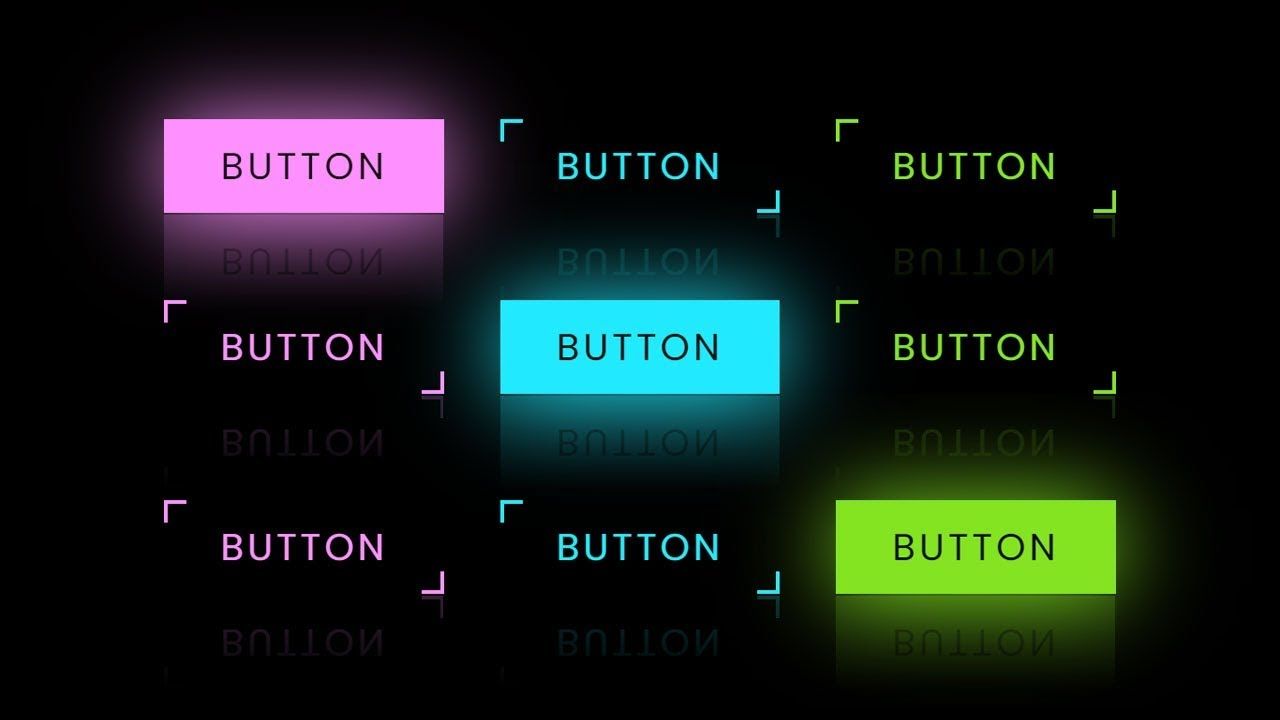
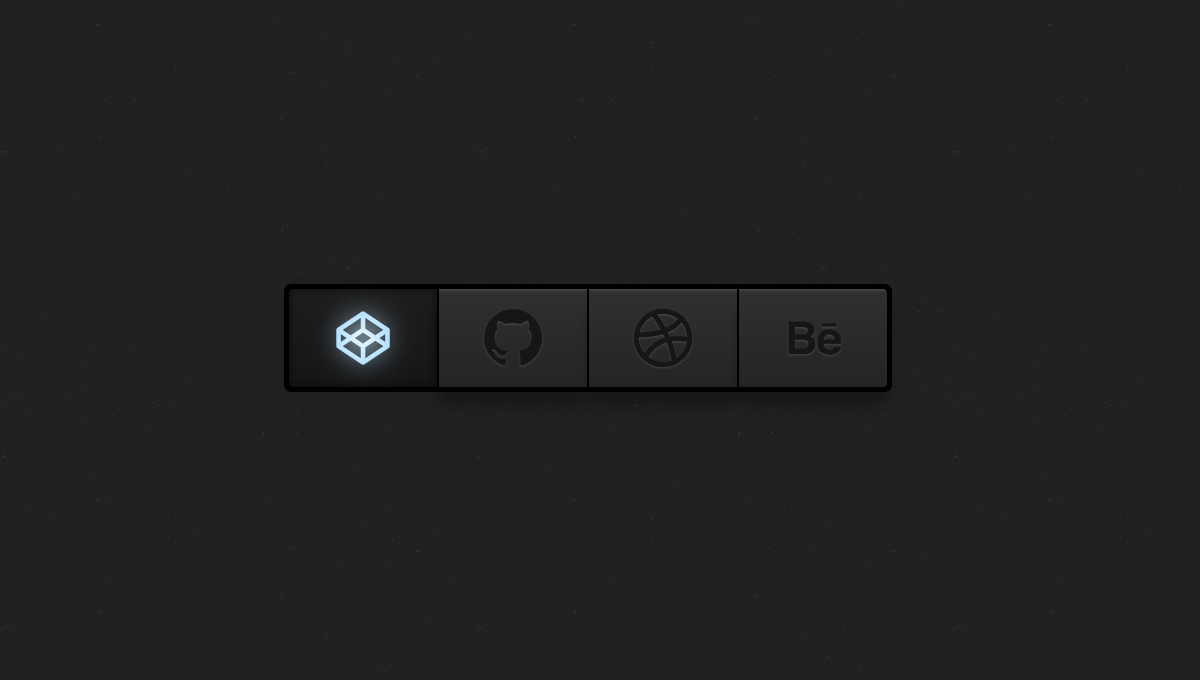
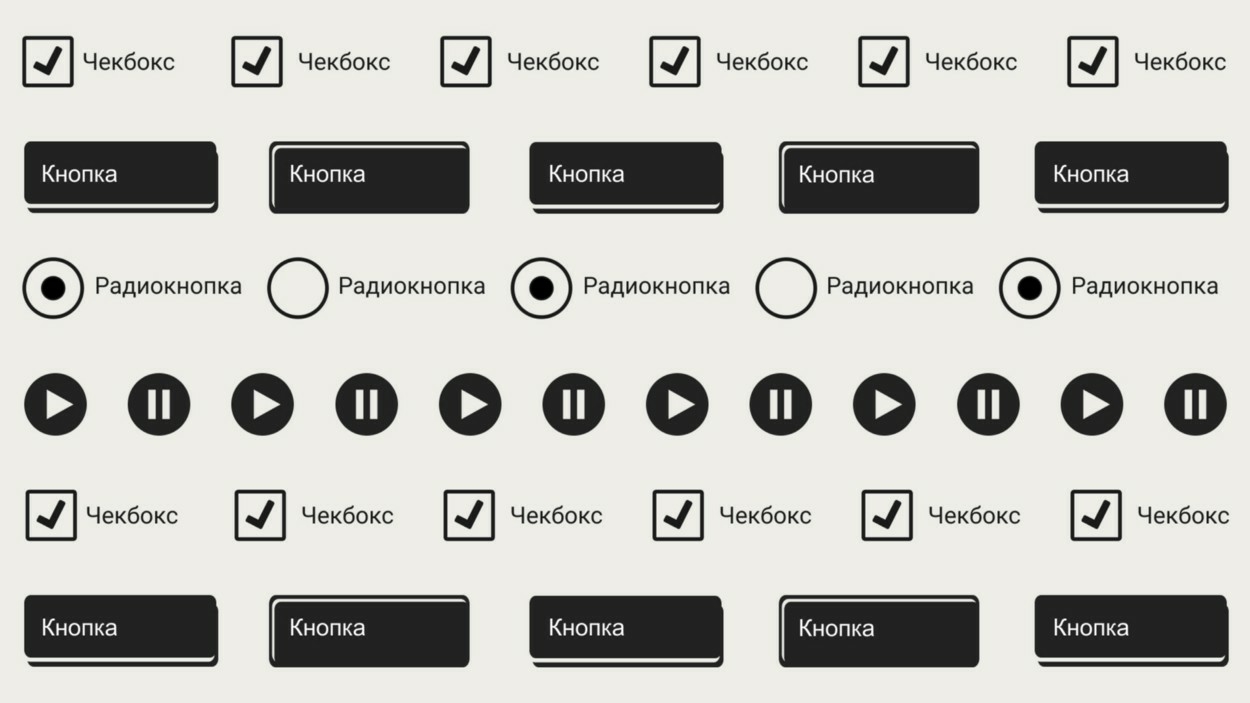
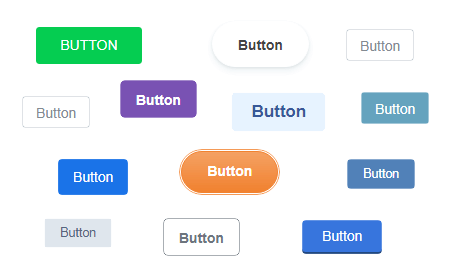
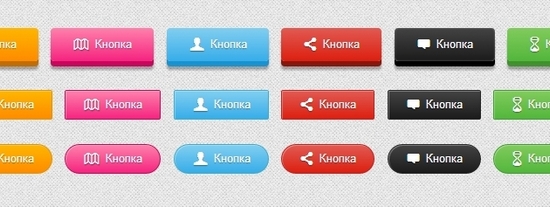
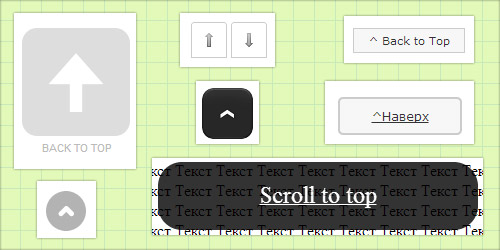
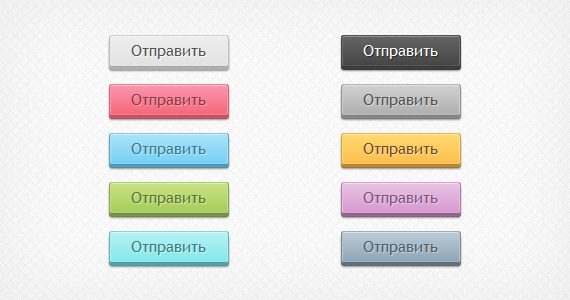
Большая коллекция кнопки CSS / HTML
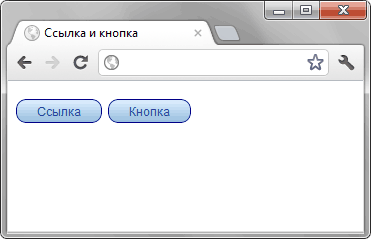
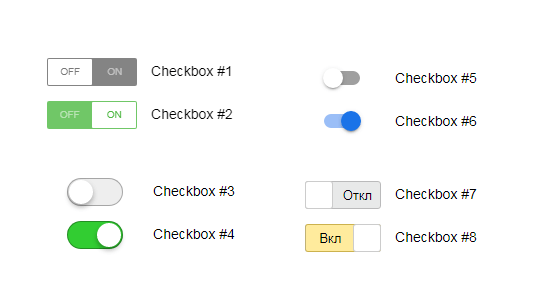
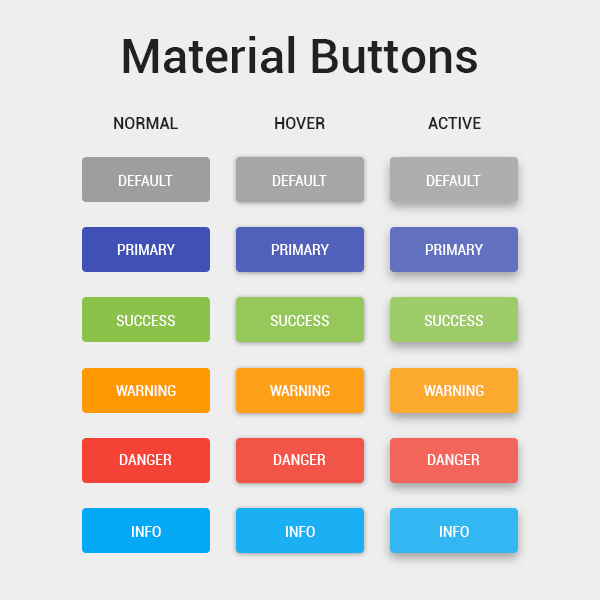
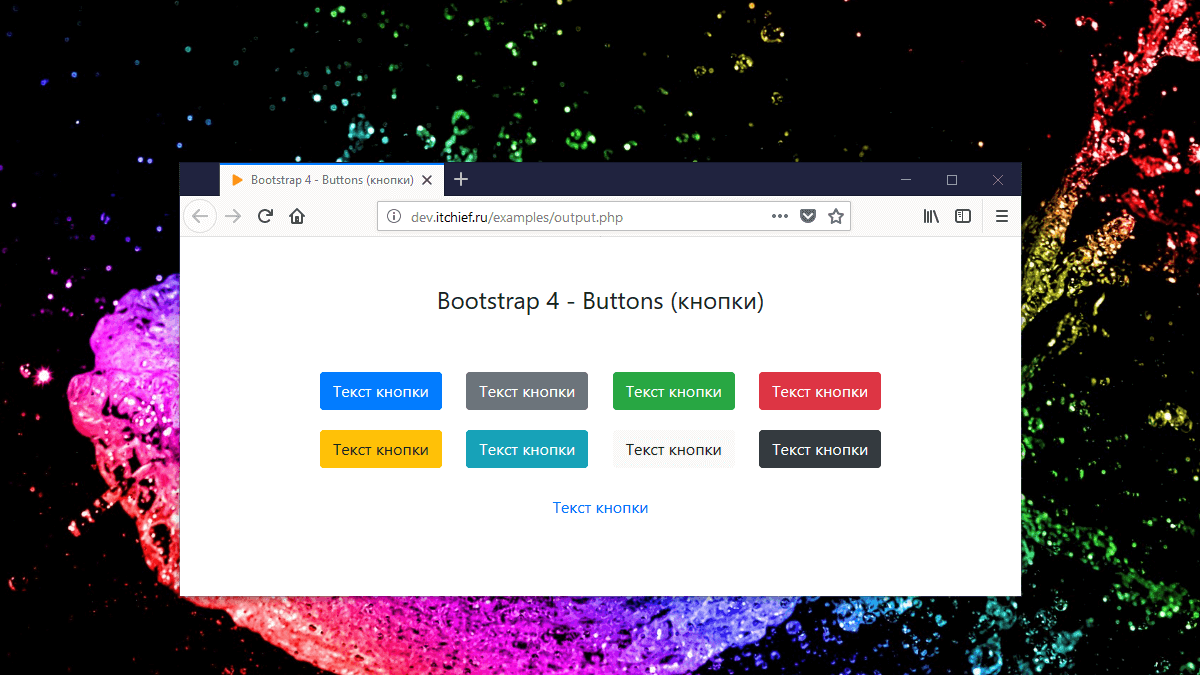
Внешне и функционально они абсолютно одинаковы. Когда использовать тег button? Динамические эффекты реализуются благодаря псевдоклассам : :hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки , чтобы дать понять, что элемент не является декорацией. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.











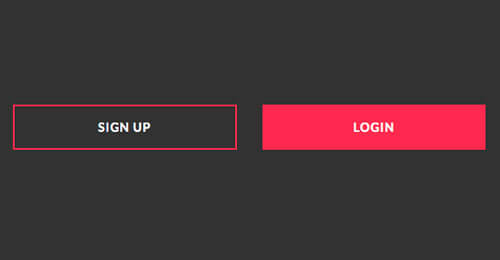
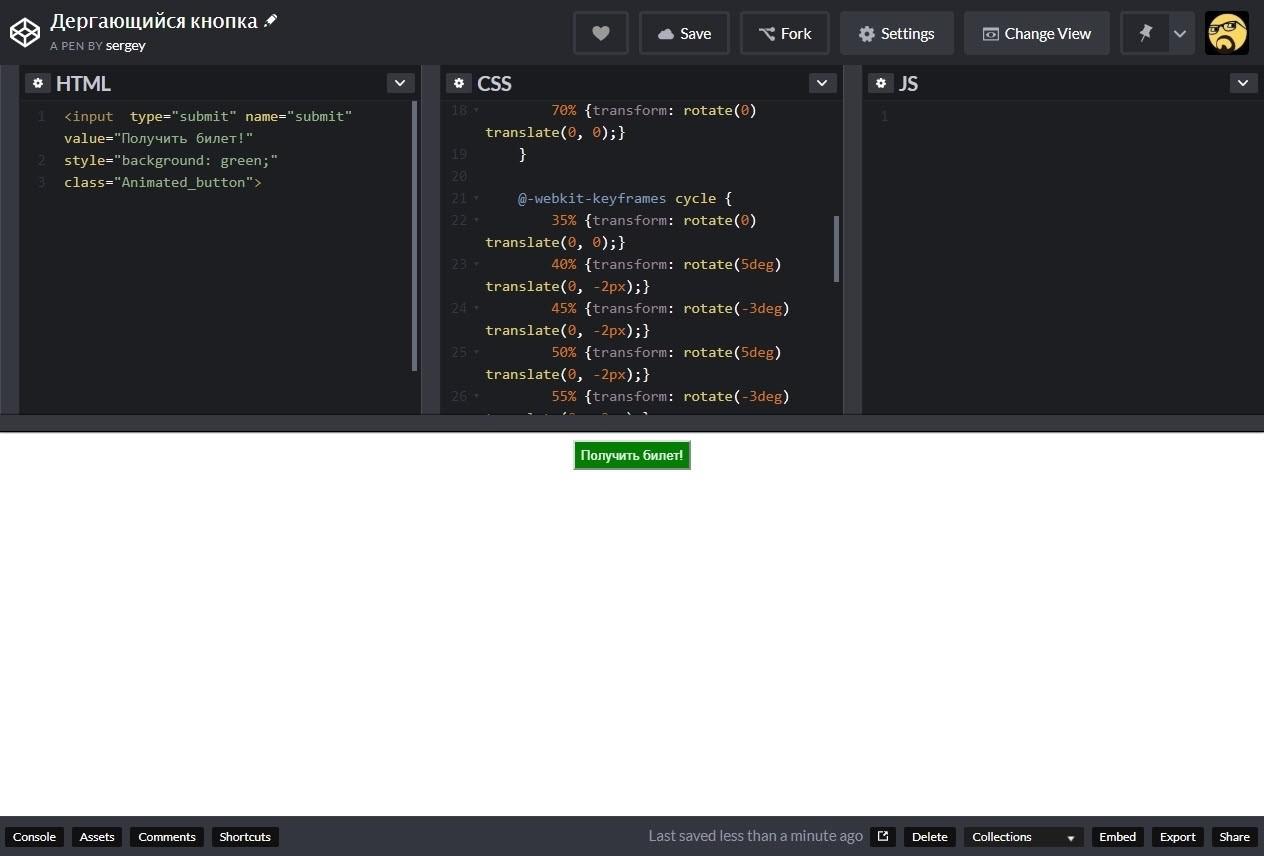
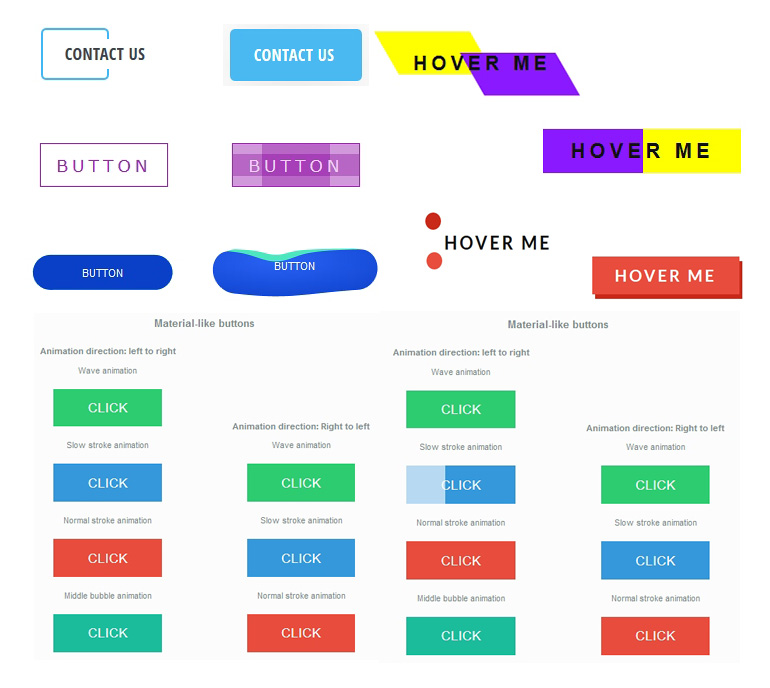
Вашему вниманию предлагается новая коллекция идей, как можно красиво оформить кнопки для сайта. Необычные эффекты созданы с помощью фоновых заливок, тени блока, трансформаций и псевдоэлементов. Вы можете использовать свою цветовую гамму, шрифт и размеры для кнопок, чтобы они гармонично вписались в общий дизайн вашего сайта. Перейти на страницу с примерами. Кнопка при наведении меняет цвет фона и текста, тень блока и смещается вверх с помощью трансформации.










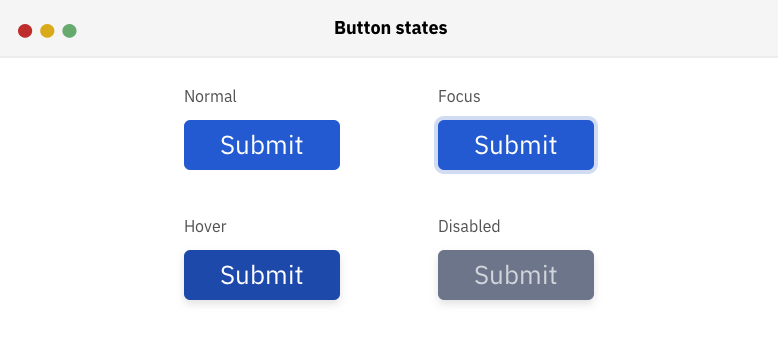
Красивое оформление ссылок и кнопок на примере кнопок Yahoo, Google, Facebook с поддержкой разных состояний при наведение на стилизированные кнопки курсора, нажатие кнопки или попадание в фокус. С другими вариантами оформления кнопок на CSS можно ознакомиться здесь. Оформление кнопок CSS. Помогла ли вам статья?







Похожие статьи
- Интерьеры деревянного дома в классическом стиле фото - Фото Ремонт домов Фото ремонта. ру - Фото диз
- Как сделать жучок для прослушки своими руками - Пластилинография для 1 класса. Мастер-класс с
- Кухни фото 9 кв метров фото в панельном доме - Современные кухни, кухни в стиле модерн, дизайн интер
- Кухня мебель в стиле прованс своими руками - Кухня в стиле прованс