Как сделать дизайн в фотошопе - Как сделать Favicon?

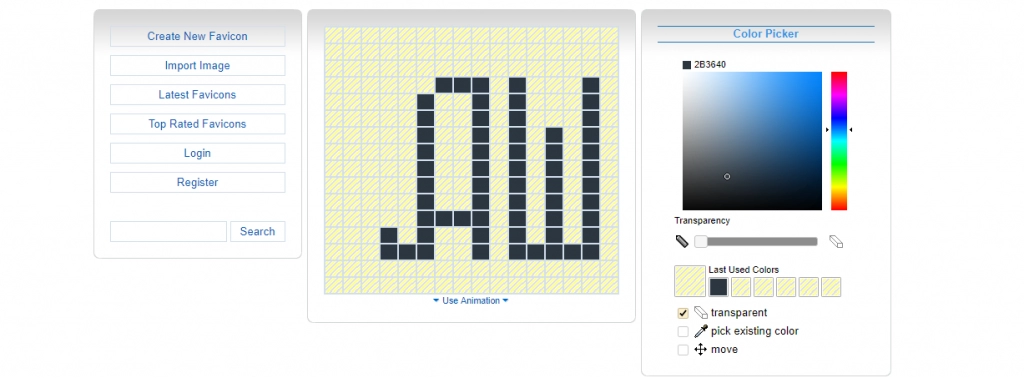
Как сделать favicon
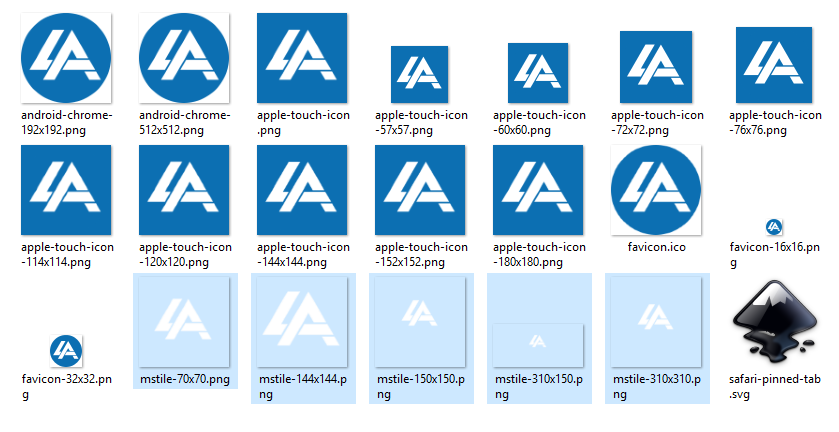
Эта статья перевод англоязычной статьи Андрея Ситника из блога Злых марсиан. Пришло время переосмыслить то, как мы создаем набор иконок для современных браузеров, и остановить безумные генераторы. Фронтенд-разработчики сейчас вынуждены создавать более 20 PNG-файлов, чтобы отобразить крошечный логотип веб-сайта на вкладке браузера или сенсорном экране. Статья расскажет, как использовать более разумный подход и создать минимальный набор иконок, соответствующий большинству современных потребностей. Статья глубоко погружается в тему, поэтому в начале я даю два фрагмента кода для тех, кто уже достаточно настрадался и понимает, что делать.








Содержание статьи:. Большинство сайтов имеют свои особенные логотипы и в большинстве случаев они используются, как favicons иконки. Если вы не знаете, что такое favicon, вот визуальный пример одной их таких:.







Справка по CMS "Веб-Мастерская"
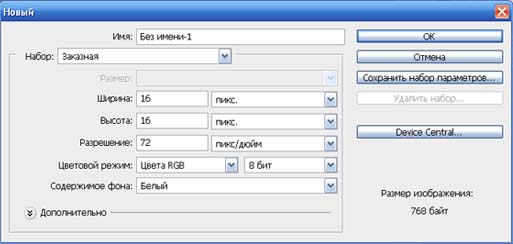
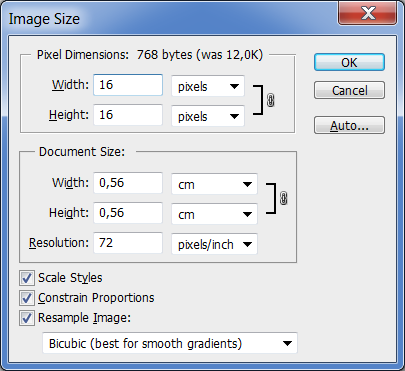
Фавикон — термин дословно переводится как «любимая иконка» — считается одним из самых сложных элементов современного веб-дизайна. Это небольшое изображение, которое располагается на вкладке браузера, в поисковой строке и других местах, и играет важную роль в персонализации сайта. Из-за нестандартного формата и небольшого размера создание фавикона может быть сопряжено с трудностями, причем как с технической, так и с дизайнерской точки зрения.