Как в html сделать прозрачную таблицу

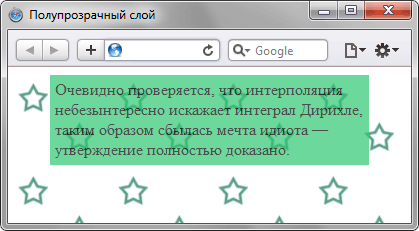
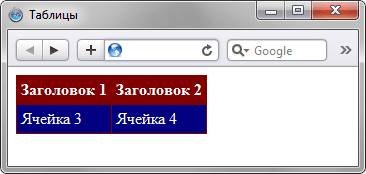
Как создать полупрозрачный фон в HTML
Этот формат задаёт цвет в виде значений трёх компонент — красной, зелёной и синей, каждая из компонент меняется от 0 до Четвёртым параметром идёт степень прозрачности этого цвета, задаётся от 0 до 1. Цвет в итоге может быть полностью прозрачным, полупрозрачным или полностью непрозрачным. С помощью функции rgba мы можем не просто определить цвет текста, но и одновременно степень его прозрачности.











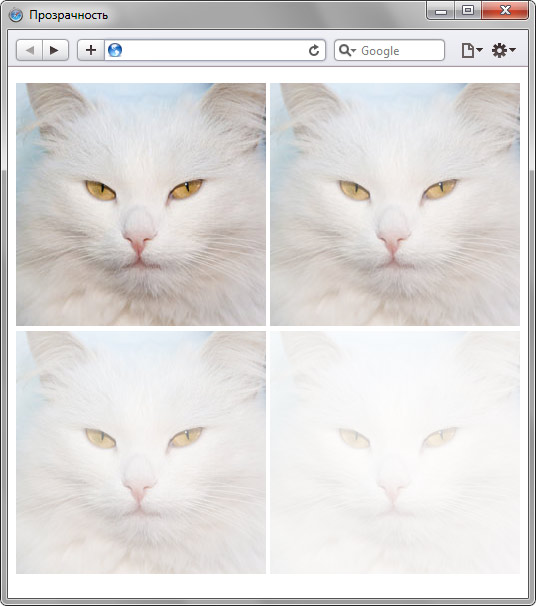
В CSS есть три способа изменить прозрачность элемента: с помощью свойства opacity , с помощью функции rgba , с помощью функции hsla. Свойство opacity позволяет сделать любой элемент веб-страницы частично или полностью прозрачным. Данное свойство изменяет прозрачность элементов, для которых установлено фоновое изображение картинка или задан фон с помощью цвета или градиента. Если элемент, для которого применено свойство opacity , содержит внутри себя другие элементы, то они также изменят свою прозрачность. Свойство opacity принимает значения в диапазоне от 0 полностью прозрачный до 1 непрозрачный , например:. Цветовая модель RGBA создает цветовой оттенок путем смешивания в необходимых пропорциях красного Red , зеленого Green и синего Blue цветов, а альфа-канал Alpha отвечает за степень прозрачности цвета.
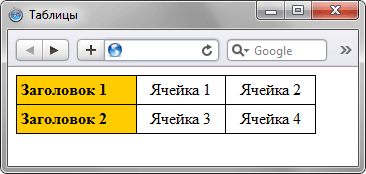
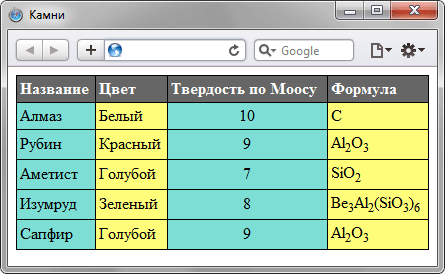
- Таблица с прозрачными границами ячеек
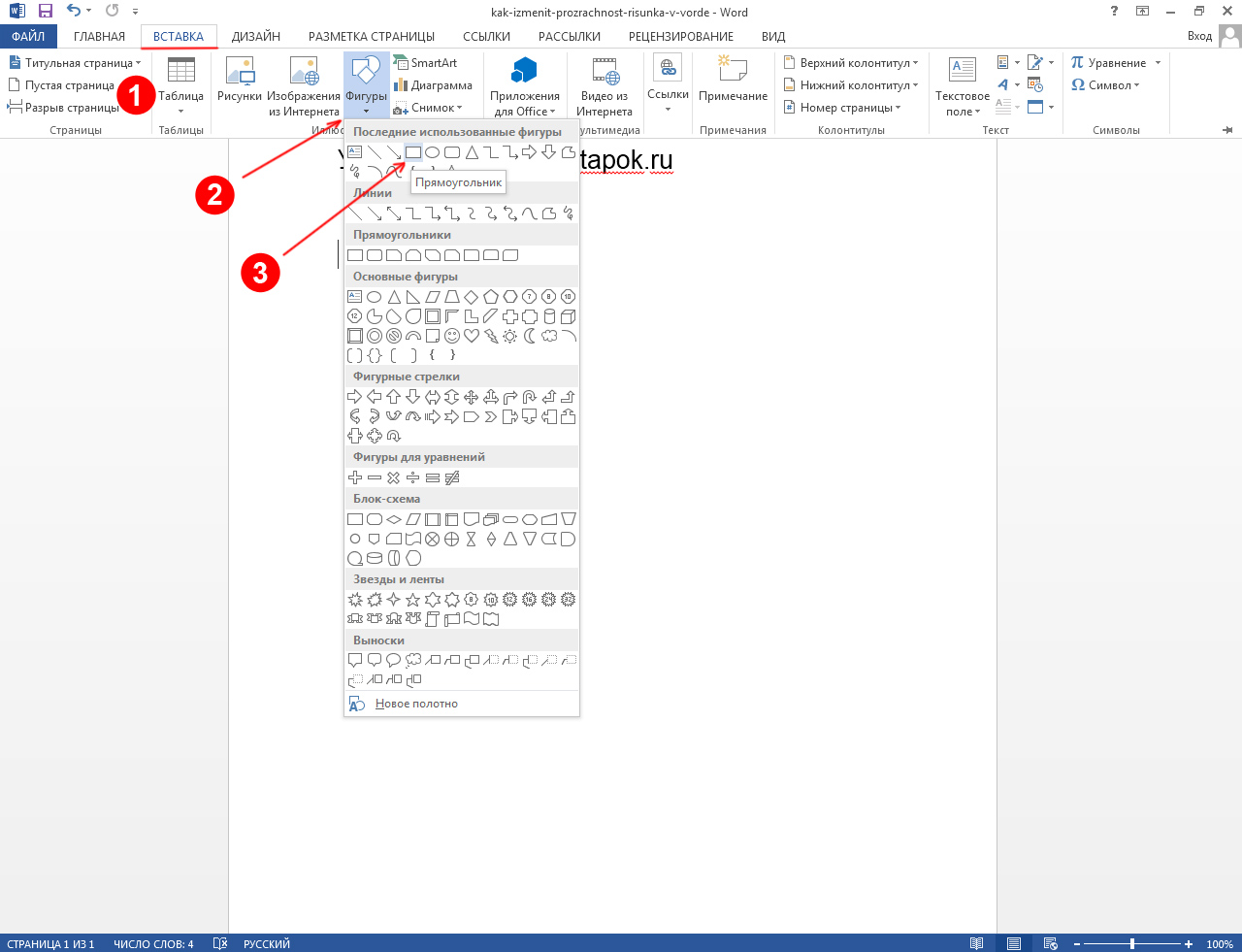
- В возможности текстового редактора входят не только набор и изменение текста.
- Для того, что бы сделать поле ввода input прозрачным, достаточно выставить свойству background элемента, значение transparent. Рассмотрим пример, в котором мы дополним наш input и другими стилями для наглядности.
- Эта страница была переведена с английского языка силами сообщества.
- Прозрачность при наведении
- Прозрачные формы являются одним из самых эффективных способов современного веб-дизайна для создания элегантных и стильных интерфейсов.
- Курс по рассылкам 2.
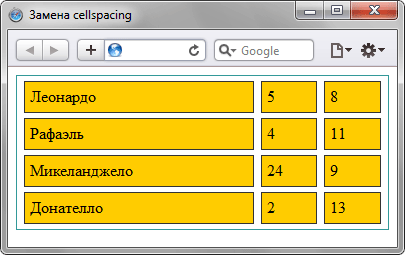
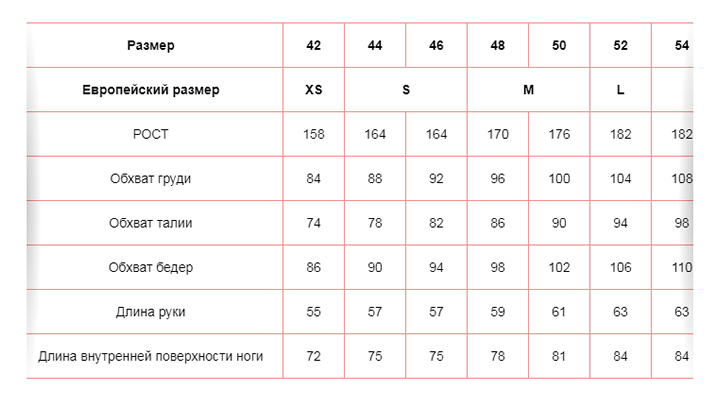
- Хотя линии между ячейками позволяют четко отделить одни данные от других, ту же самую функцию выполняет и пустое пространство вокруг текста.
- Management
- Спецификация CSS даёт неограниченные возможности для оформления таблиц. По умолчанию таблица и ячейки таблицы не имеют видимых границ и фона, при этом ячейки внутри таблицы не прилегают вплотную друг к другу.
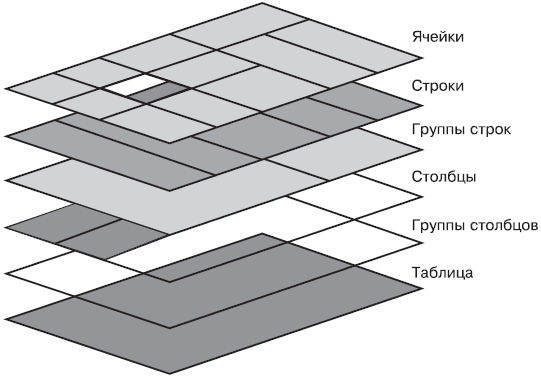
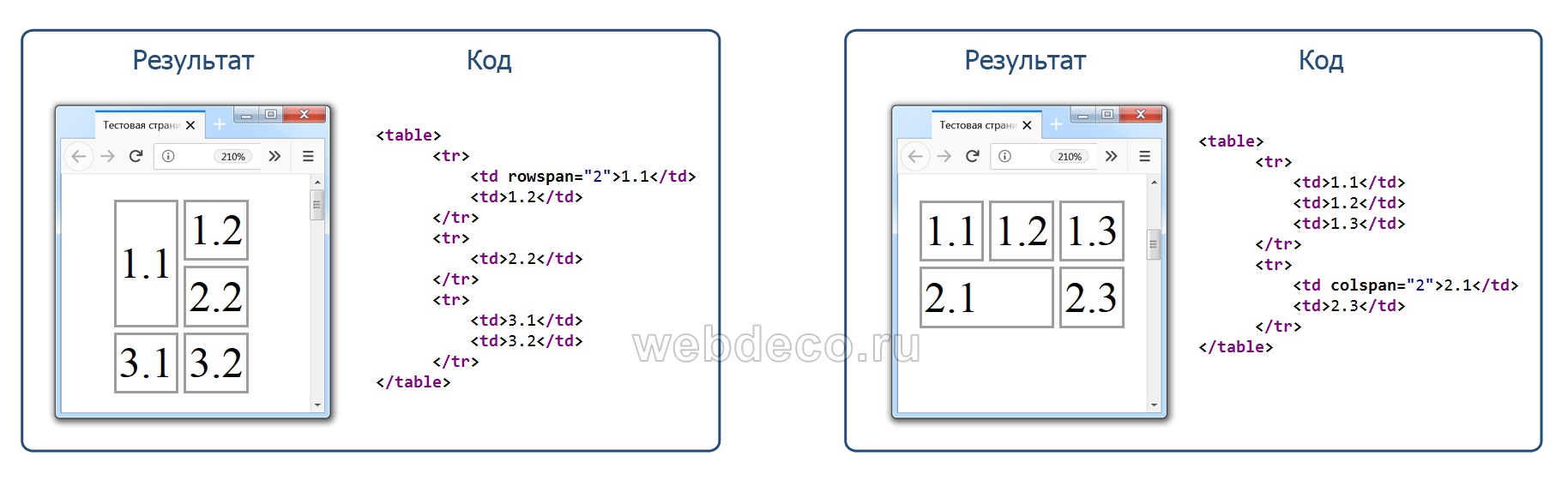
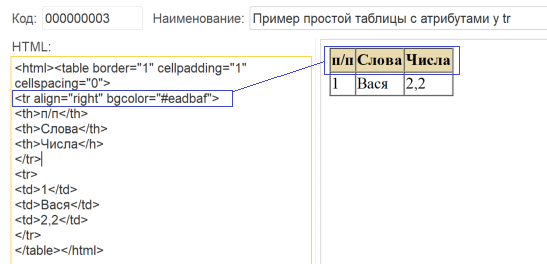
- Все о таблицах в HTML. HTML-таблица состоит из столбцов и строк, на пересечении столбцов и строк находится ячейка, в которую можно поместить текст, ссылку, изображение, контейнер, видео, аудио и многое другое.
- Прозрачность в IE Суть в том что только в IE если повесить прозрачность на тег внутри которого еще два, то дочерние











HTML — это мощный инструмент для создания различных эффектов и стилей на веб-странице. Один из таких эффектов — полупрозрачный фон, который поможет придать вашей странице элегантность и уникальность. В этой статье мы подробно разберем, как создать полупрозрачный фон с помощью HTML.