Как в html сделать текст посередине в

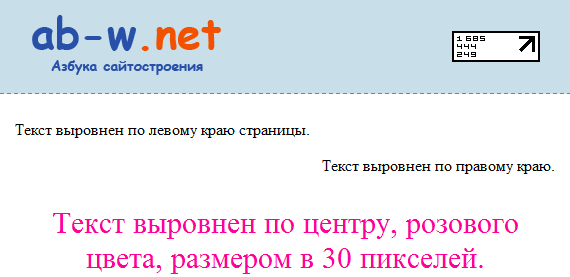
Как отцентрировать текст в HTML
Верстка веб-страницы — это искусство создания красивого и удобочитаемого контента. Одним из ключевых аспектов при создании веб-дизайна является выравнивание текста по центру. Вертикальное выравнивание позволяет создать баланс между заголовками, абзацами и другими элементами страницы, улучшая ее общую эстетику и читабельность.














Я не робот. Заказать сайт Обучение Главная Блог Вывод похожих записей из той же категории Для рекламодателей Как получить купон со скидкой? Контакты Куда поехать отдыхать? Условия сотрудничества Услуги Эффекты при наведении Circle Здравствуйте, дорогие друзья!









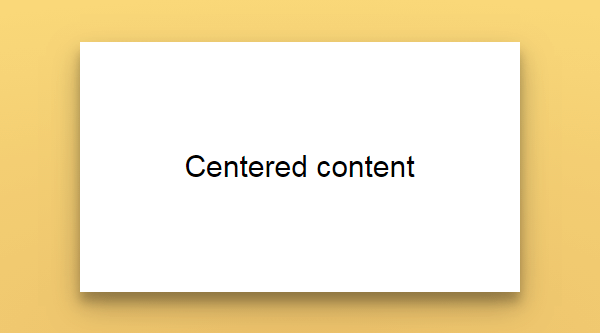
Как расположить что угодно по центру чего угодно с помощью каскадных таблиц стилей. Иллюстрация: Оля Ежак для Skillbox Media. CSS существует и развивается с года. За четверть века и три редакции в этом языке появилось много разных способов отцентрировать элемент — как костыльных, так и каноничных. В статье мы расскажем об основных приёмах для выравнивания по центру в CSS. Какой из них более удобен и приятен — решать вам.