Мобильный адаптивный дизайн - Как сжать фотографию и сохранить качество Веб-дизайн

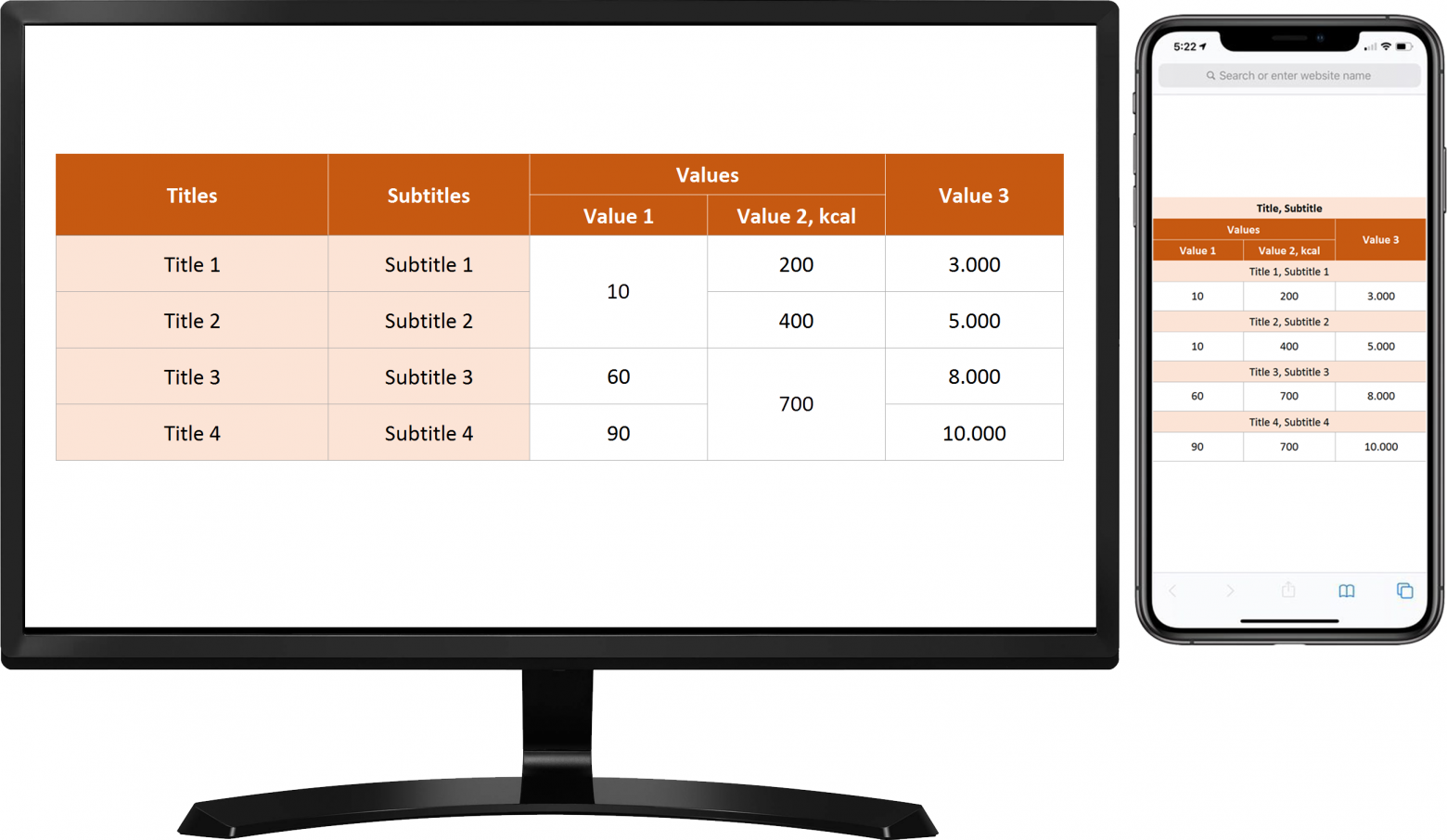
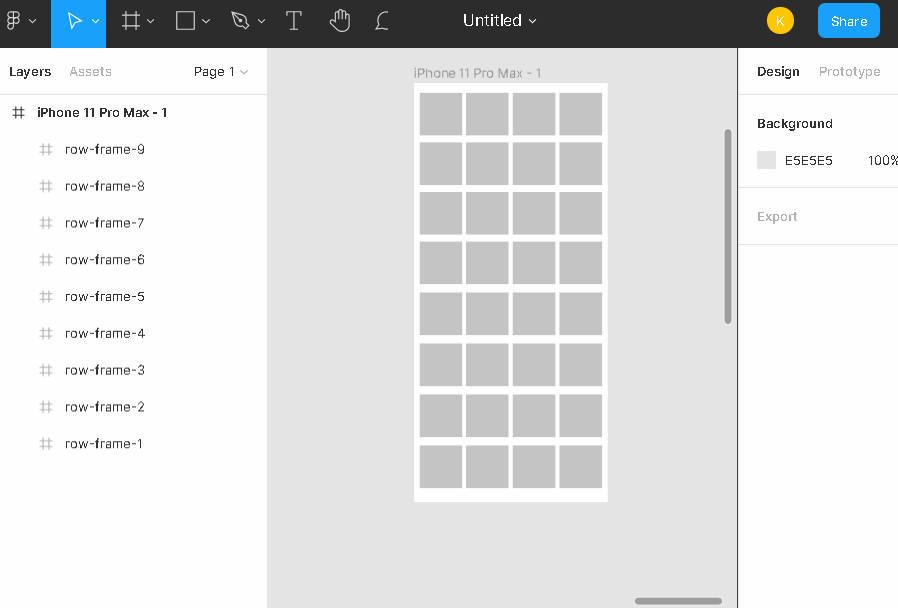
Адаптивные изображения
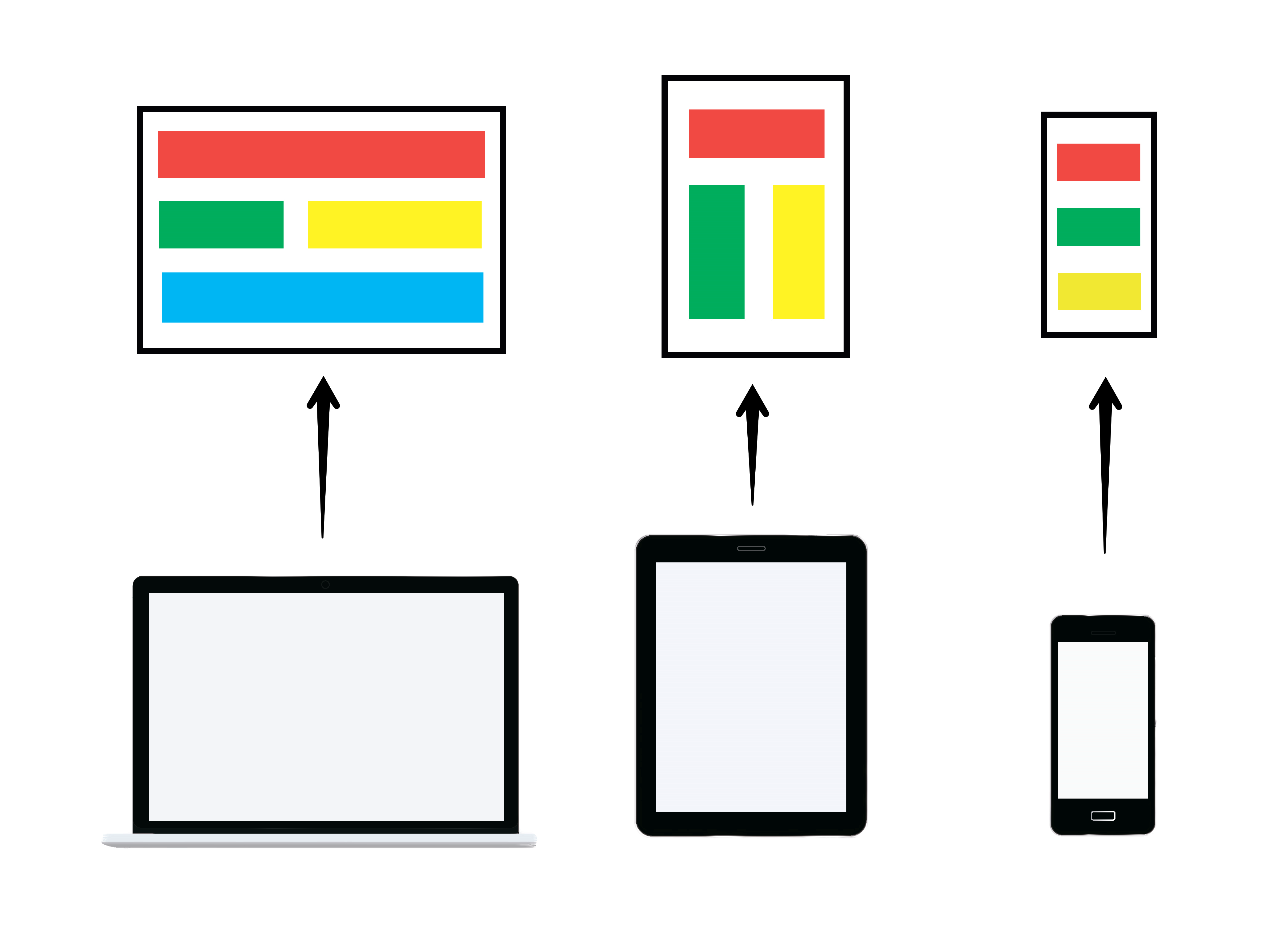
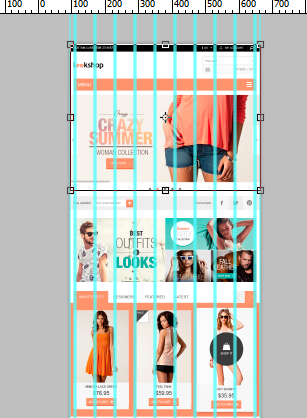
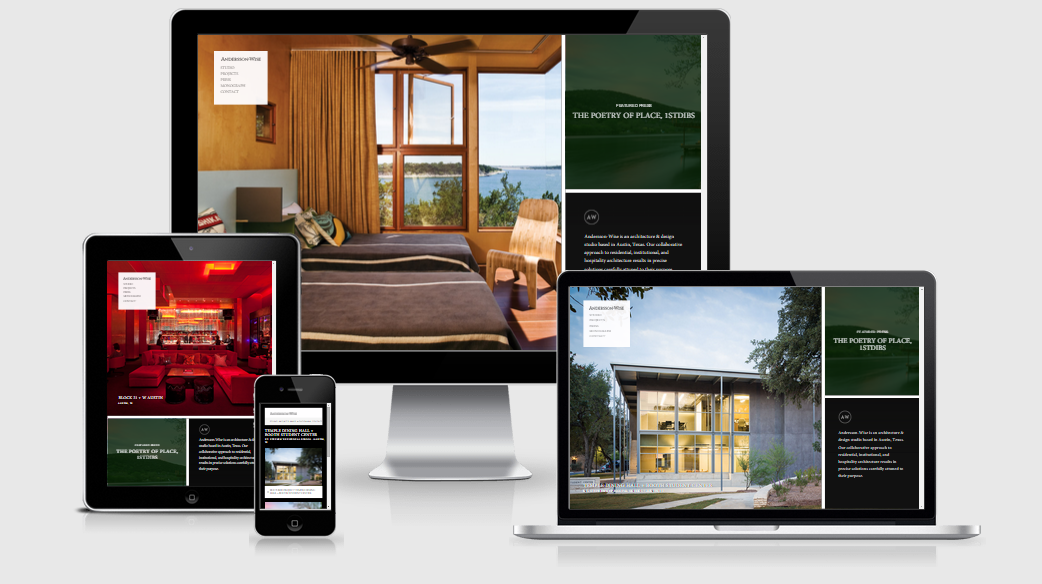
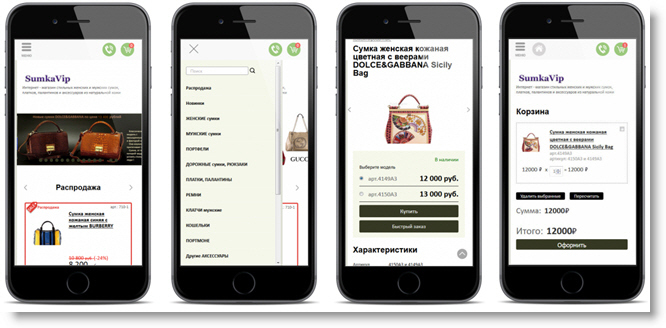
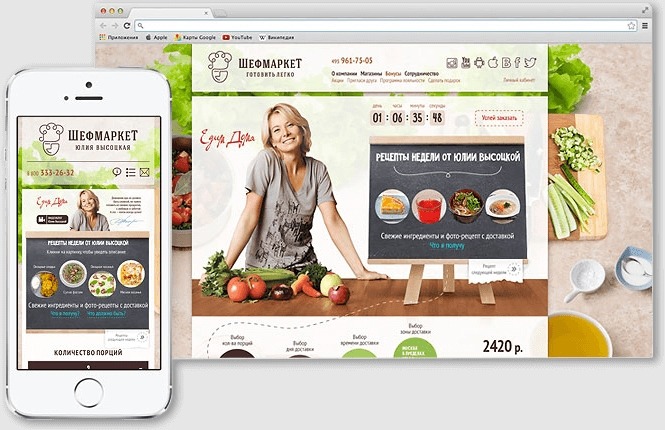
Макеты сайтов создают не только для компьютеров, но также для смартфонов и планшетов. В веб-дизайне это называется «адаптивная верстка», так как контент адаптируют под разные типы экранов. Адаптивные макеты позволяют подстраивать сайт под размер экрана. Например, новостные порталы и онлайн-журналы адаптируют под мобильные устройства, чтобы пользователи могли читать статьи в удобном вертикальном формате.










Издатели стоят на перепутье: нужно ли делать один сайт, который сам сможет подстроиться под любое устройство, или необходимы специальные версии и приложения под каждое из них? Аудитория, читающая новости со своих мобильных устройств, растет день ото дня, и сайты, оптимизированные под просмотр с таких устройств, пользуются все большим спросом. Однако растет и количество устройств, с помощью которых читатели выходят в сеть. Хуже того: у всех этих устройств разные технические характеристики: в первую очередь разрешение экрана, а также поддержка тех или иных веб-технологий. Что же получается: нужно делать разные сайты под все эти гаджеты? Такой вопрос давно крутится в голове у издателей и программистов, и ответ на него не так очевиден как кажется.







Смартфон стал неотъемлемой частью жизни современного человека. Телефоны уже давно перестали быть обычными устройствами для связи. Сегодня это умные гаджеты, в которых у людей сосредоточена работа, учеба, общение и различные хобби. Статистика просмотра веб-сайтов с мобильных устройств продолжает расти. Для большинства пользователей просмотр веб-сайтов на экране смартфона стал самым простым и удобным способом.