Адаптивный дизайн таблицы

Адаптивные таблицы / Адаптивный дизайн
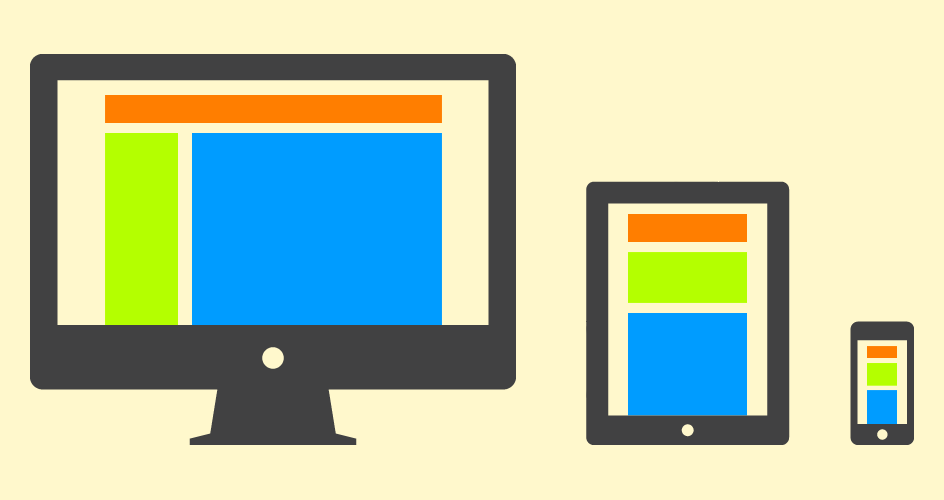
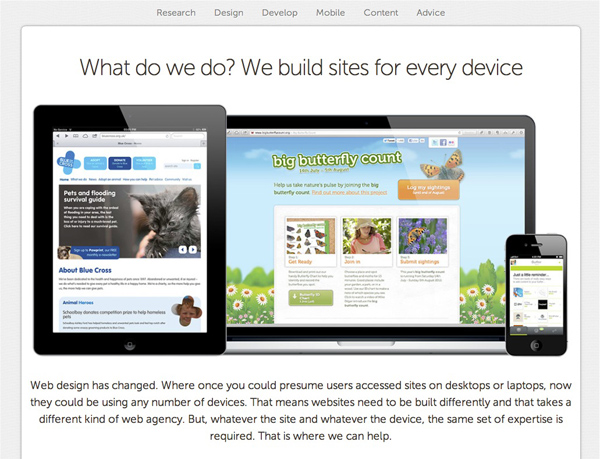
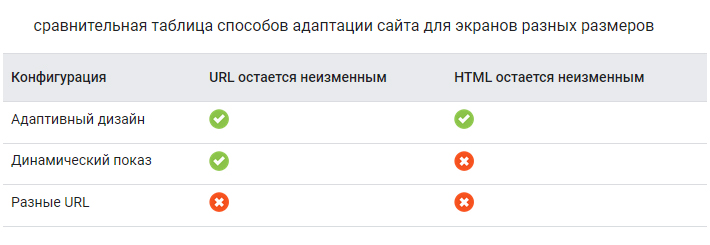
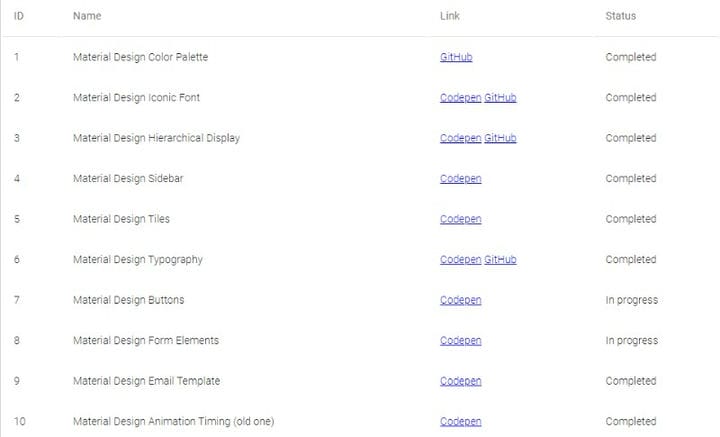
Oracle Content Management предоставляет пример CSS адаптивной таблицы в компоненте абзаца, который позволяет реализовать многоярусное отображение данных строк на мобильных устройствах. Адаптивная таблица настраивает таблицу для эффективного отображения контента в зависимости от размера экрана. Например, на веб-странице таблица из 5 столбцов хорошо отображается горизонтально, но при просмотре на телефоне данные могут быть лучше представлены в виде стека. Обратите внимание, что для правильного поведения адаптивным таблицам требуется строка заголовка.
![Адаптивная таблица методом FlexBox [WP] [Повтор] League Table. Плагин для создания адаптивных таблиц](https://simers.ru/files/uploads/images/4578.jpg)










![[WP] [Повтор] League Table. Плагин для создания адаптивных таблиц](https://assets-global.website-files.com/6597b2c82a3c9d887f55823c/65ccd71c246468fa969a040f_65c911035dcfd3322af46fda_image.webp)

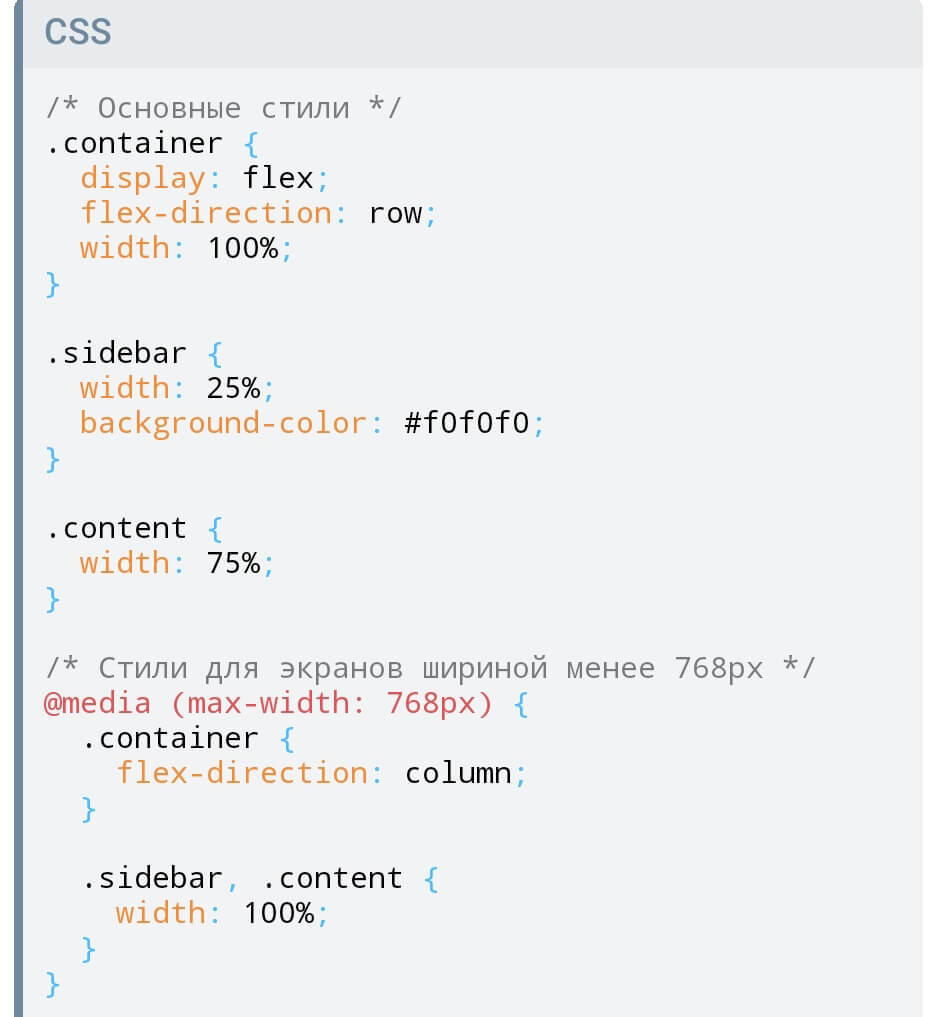
Для адаптивных сайтов рекомендуется задавать для таблиц максимальную ширину пикселей, так как таблицы в силу структуры столбцы, строки, которые нельзя менять местами, передвигать не адаптируются. Ниже напишем как это можно сделать. Правой кнопкой мыши нажимаем на таблицу и во всплывающем окне выбираем "Свойства таблицы".







.jpg)
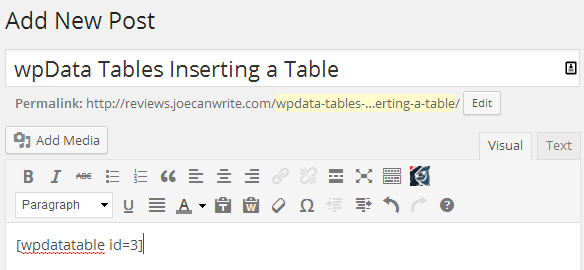
Чтобы сделать адаптивную таблицу в WordPress от нас почти ничего не потребуется. Мало того, если на вашем сайте уже есть таблицы созданные с помощью TablePress, то мы их сделаем адаптивными не редактируя страницы, на которых они размещены. И в конце статьи рассмотрим решения предлагаемые разработчиком TablePress. Если кратко, то нам потребуется знакомый многим плагин TablePress, о котором я уже рассказывал в обзорной статье о плагинах таблиц и еще один плагин: Automatic Responsive Tables , который и поможет нам совершить "чудесное превращение" любой таблицы созданную в TablePress, но не помещающуюся в экран мобильного устройства - в адаптивную.