Как сделать переливающуюся анимацию

Как сделать анимированный рисунок в Paint.NET
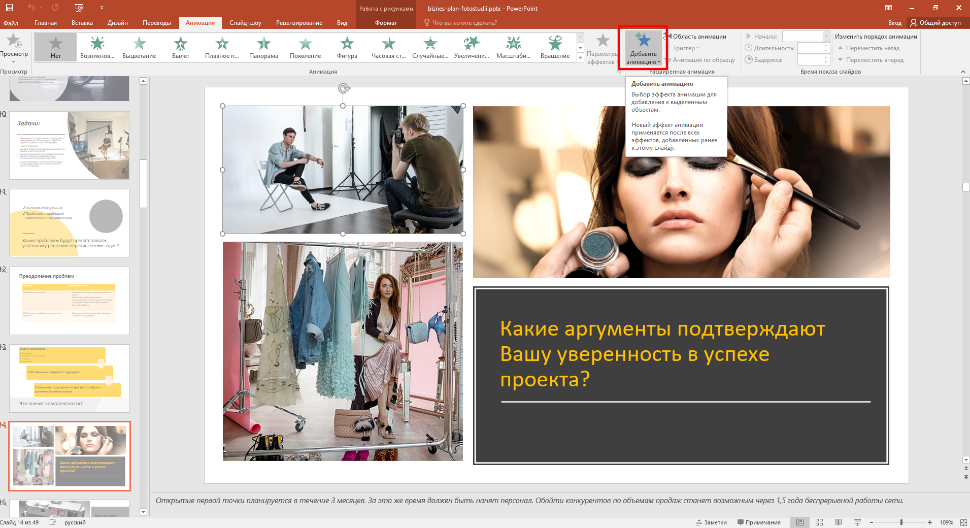
Элементы анимации в презентации выделяют важные детали креативного проекта и удерживают внимание аудитории. В статье покажем, как сделать анимацию в презентации PowerPoint и расскажем об удобном редакторе ВидеоШОУ, который, по мнению экспертов, на первом месте среди аналогов. Видеоредактор для анимирования фото, титров, графики, фигур. Имеет простой русскоязычный интерфейс, подходит новичку. Настраивайте движение объектов по ключевым кадрам.








Михаил Данюшин. SVG-графика поддаётся анимированию. В этой статье мы покажем, как анимировать отрисовку контуров. Сначала мы разберём свойства SVG-анимации и синтаксис библиотеки Anime.







Чтобы сделать презентацию интереснее, вы можете добавить к рисункам или фигурам на слайдах эффект анимации. На вкладке Анимации выберите эффект анимации, например Вылет. Нажмите кнопку Параметры эффектов , а затем выберите направление для анимации, например Слева. Нажмите кнопку Параметры эффектов и выберите пункт Справа. Совет: Вы можете изменять порядок воспроизведения эффектов анимации.