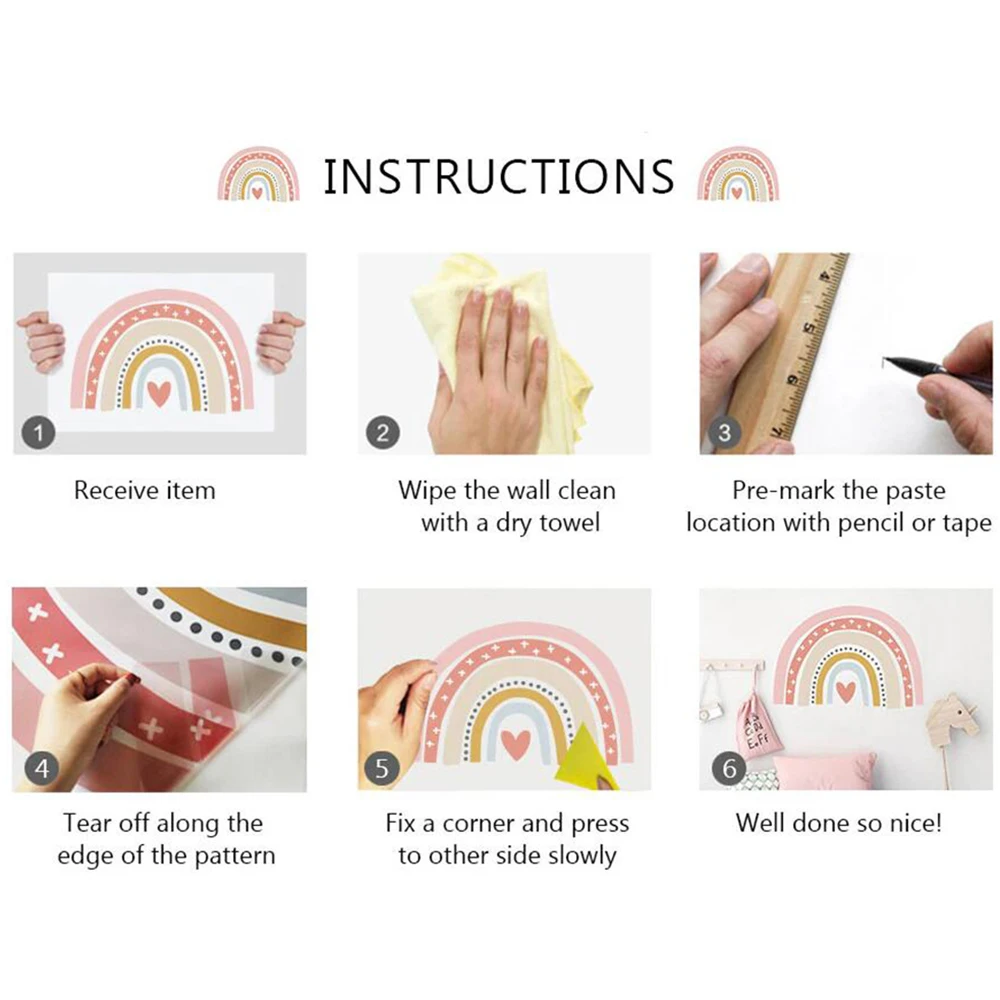
Как сделать радугу на стену - Смайлики для Вконтакте коды смайлов для вставки их в статус

Система цветов
Как создать и настроить пиксель в новом кабинете VK Рекламы. Пиксель VK Рекламы — эффективный и в то же время простой инструмент для сбора информации о посетителях целевых страниц и их действиях. В статье рассказываем, что такое пиксель VK, как его создать и настроить в новом кабинете платформы VK Реклама. Сделали пошаговые инструкции, как добавить код на сайт, для популярных систем управления: Tilda, Wix, Битрикс и WordPress. Функции ВКонтакте.









Wall post. Смайлы во ВКонтакте Огромное количество людей ждали этого уже долгое время. Не меньшее количество были категорически против. В любом случае, это случилось: во ВКонтакте появились смайлы! Теперь в Диалогах в правом верхнем углу поля для ввода сообщения вы увидите иконку, при нажатии на которую открывается список всех доступных смайлов.









В сентябре мы выпустили тёмную тему официального приложения ВКонтакте для iOS, а неделю назад релиз состоялся и на Android. За этим запуском стоит большой совместный труд разработчиков и дизайнеров. Вместе мы не просто перевели VK на тёмную сторону, но и серьёзно изменили подход к работе с цветами в наших интерфейсах, упростив их выбор и снизив вероятность ошибиться и наплодить лишних стилей. Меня зовут Михаил Лихачёв, я ведущий дизайнер VK.









Похожие статьи
- Штукатурка стен своими руками на улице - Штукатурка стен по маякам своими руками. Чем и как
- Гномы maileg выкройки - Что такое Maileg? - Рукоделкино - Кукла Тильда
- Холст для вышивания что это - Интернет-магазин Матренин Посад - все для рукоделия
- Школа мастер классы по рукоделию - ТриДевицы - Мастер классы пошаговые мастер классы по